Ensuring CSS and JavaScript Load Correctly on Apache Error Pages
When customizing error pages in Apache, such as 404 or 403 pages, it’s crucial to ensure the associated CSS and JavaScript files are loaded correctly regardless of the URL path where the error occurs. One common challenge is that resources may load perfectly when accessed from the root directory but fail from nested directories, impacting the user experience negatively. Here’s how to address this problem by using absolute paths for resource linking.
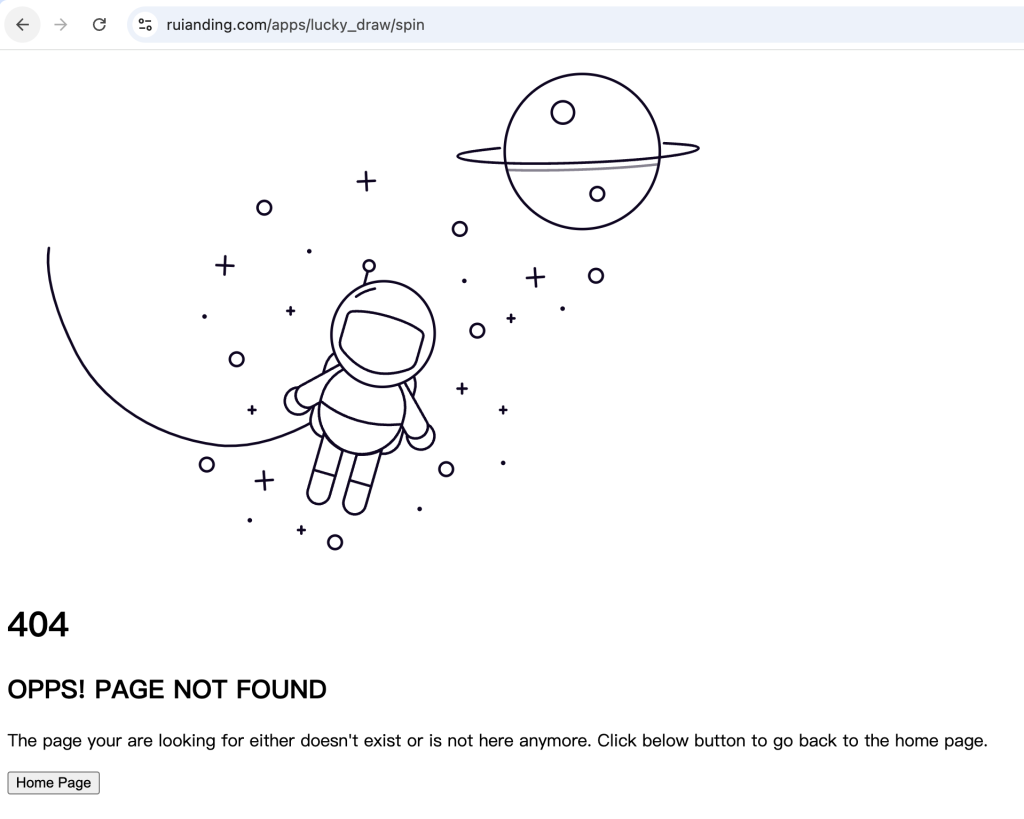
When the CSS failed to load, the appearance was as follows:

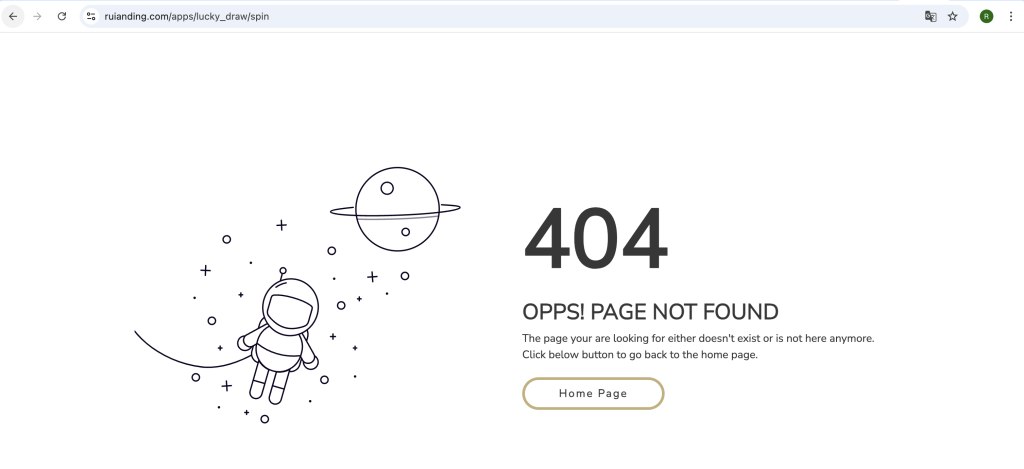
Conversely, when the CSS loaded correctly, the page looked like this:

Understanding Path References in HTML
Paths used in HTML for linking resources like CSS and JavaScript can be either relative or absolute:
- Relative Paths ①: Relative paths (e.g.,
./style.css) are resolved relative to the current URL path. While convenient, they can lead to issues when an error page is displayed for URLs nested multiple levels deep, as the browser may look for resources in a non-existent directory. - Absolute Paths: Absolute paths (e.g.,
/style.css), on the other hand, begin from the root directory of the domain. This method is highly reliable for error pages because it guarantees that the browser will always look for resources starting from the base URL of the website, regardless of the current URL’s depth.
① Using relative paths in your error pages can lead to resources not being loaded correctly if the error occurs in nested directories. For instance, if a user accesses a URL like https://www.ruianding.com/apps/lucky_draw/spin and triggers a 404 error page, the browser will attempt to load resources based on the relative path from the current directory, which in this case is /apps/lucky_draw/spin. If your CSS or JavaScript files are not located within this specific directory, the browser will fail to find and load them. This demonstrates why absolute paths are more reliable in a multi-level directory structure. By specifying resources with an absolute path, starting with a /, the browser consistently fetches them from the root directory, ensuring they are always found and loaded correctly, regardless of the URL’s depth.
Implementing Absolute Paths for Error Pages
To avoid issues with resources not loading on error pages, it’s advisable to use absolute paths when linking CSS and JavaScript files. This approach ensures that all users, no matter which part of your site they are trying to access, receive a fully styled and functional error page. Here is how you can correctly link your resources using absolute paths:
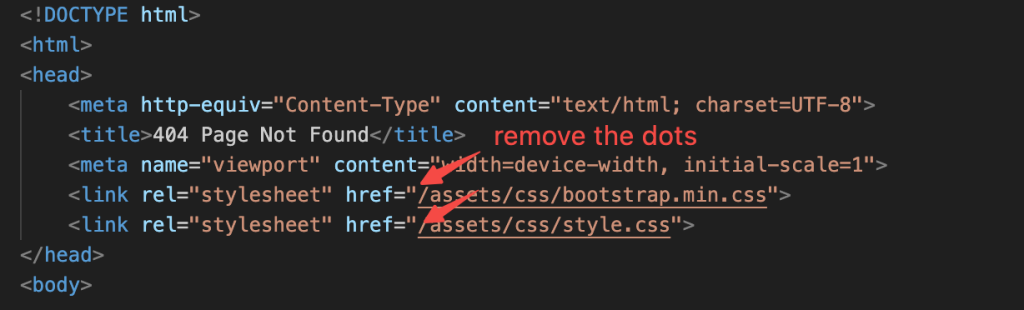
<!-- Linking CSS files --> <link rel="stylesheet" href="/assets/css/bootstrap.min.css"> <link rel="stylesheet" href="/assets/css/style.css"> <!-- If you have JavaScript files, link them like this --> <script src="/assets/js/errorHandling.js"></script>
By starting the path with a forward slash (/), you direct the browser to load the files from the specified paths starting directly from the root directory of your server.

Conclusion
Using absolute paths for linking CSS and JavaScript files on your Apache error pages is a best practice that prevents the problem of resources failing to load on nested URL paths. This ensures that your error pages are always presented as intended, no matter where on your site the error occurs.