Website Migration – Part 2: Installing and Configuring the Web Server (Apache)

In this post, I will walk through the steps I took to migrate my website’s static files and set up Apache as my web server on the Linux machine.
1. Migrating the Website Root Directory
First, I needed to transfer all my static files from the Windows server to the new Linux server. I compressed my website files into an archive and used scp to securely copy them.
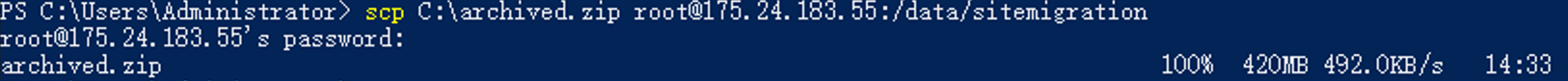
Command to copy files from Windows to Linux:
scp C:\archived.zip root@{ipaddress}:/data/sitemigration


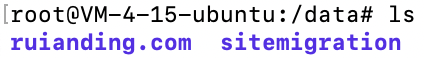
Next, I unzipped the files to the correct directory on the server:
sudo unzip /data/sitemigration/archived.zip -d /data/ruianding.com
2. Configuring Apache for the Website
Once the files were migrated, I proceeded to configure Apache to serve the website by creating a Virtual Host configuration file.
Creating a virtual host configuration:
sudo vi /etc/apache2/sites-available/ruianding.com.conf
Example virtual host file:
<VirtualHost *:80>
ServerAdmin xiaoding@ruianding.com
ServerName www.ruianding.com
ServerAlias ruianding.com
DocumentRoot /data/ruianding.com
<Directory /data/ruianding.com>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Explanation of key parts:
- ServerAdmin: Administrator’s email (optional).
- ServerName: The main domain name of the site.
- ServerAlias: Any additional domain aliases.
- DocumentRoot: The root directory where website files are stored.
- <Directory> : Directory access permissions.
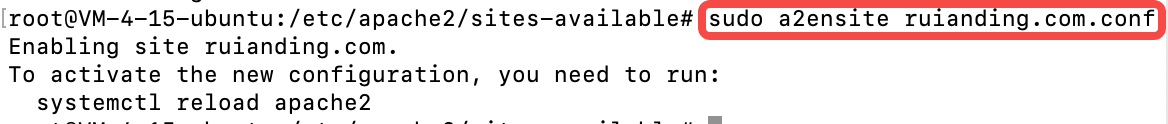
3. Enabling the Virtual Host
To enable the new configuration and disable the default Apache site:

sudo a2ensite ruianding.com.conf sudo a2dissite 000-default.conf
Additionally, I needed to enable the rewrite module because I had previously configured URL rewriting in IIS:
sudo a2enmod rewrite
Finally, I restarted Apache to apply the changes:
sudo systemctl restart apache2
At this point, the website migration was complete, and Apache was serving my static content.

4. Setting Up HTTPS with Certbot
To secure my site with HTTPS, I used Certbot to install SSL certificates:
sudo apt install certbot python3-certbot-apache

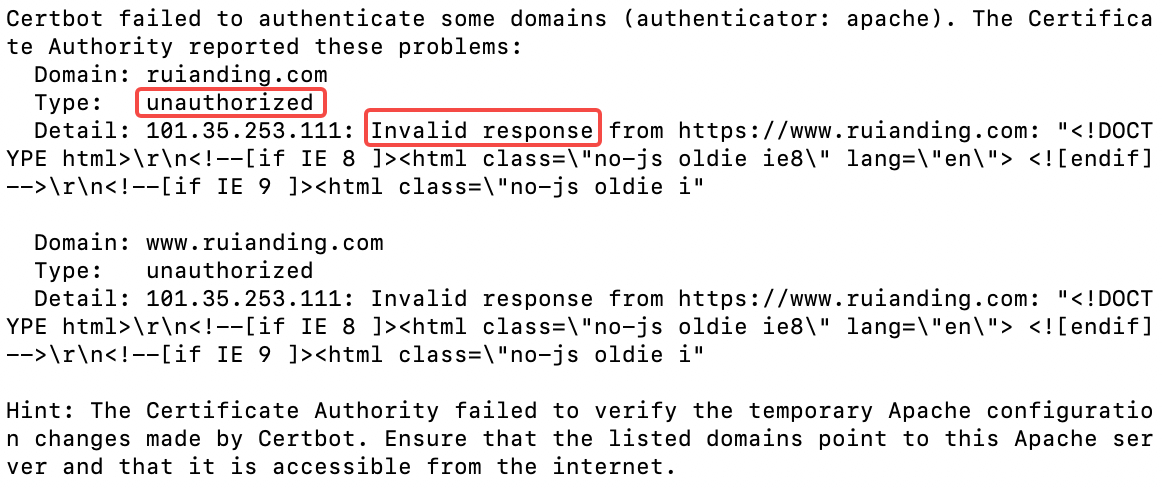
During my first attempt, I encountered an error because the domain name wasn’t yet pointing to my Linux server.

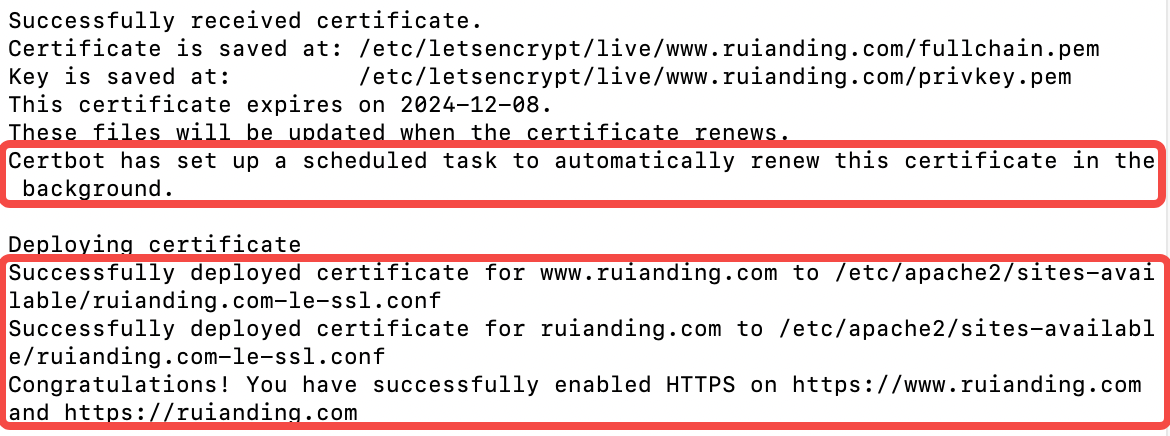
After configuring the A record for my domain, I successfully obtained and installed the SSL certificate.

5. Directory Lister Troubleshooting
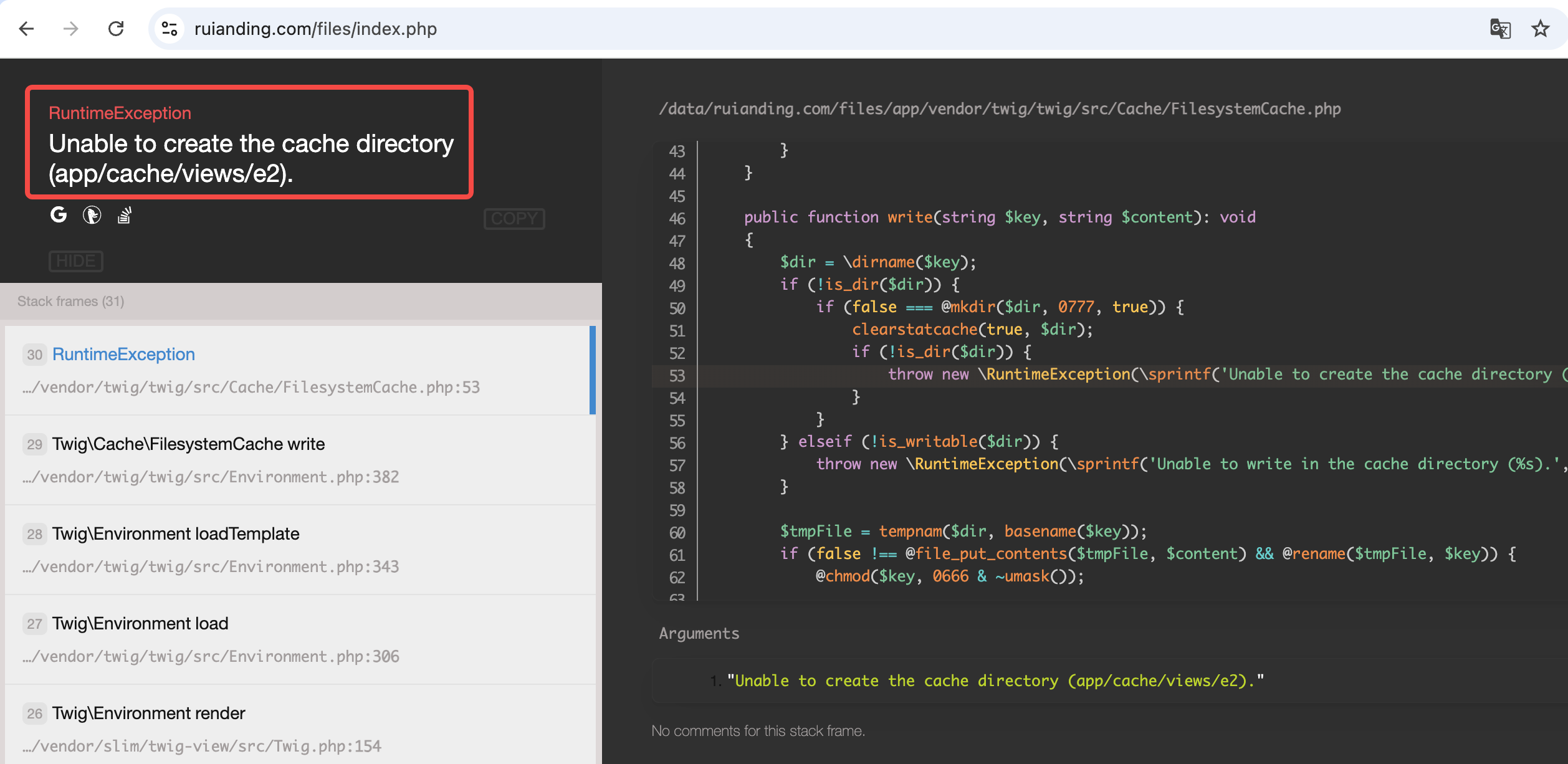
I ran into an issue with a PHP file-sharing app called Directory Lister, which was throwing a 500 error. After enabling debug mode, I discovered that the problem was due to file permissions or incorrect file paths. The error indicated that app/cache/views/e2 didn’t have write permissions or didn’t exist.

Fixing file permissions:
I changed the ownership of the necessary folders to the Apache user (www-data) and granted write permissions:
sudo chown -R www-data:www-data /data/ruianding.com/files sudo chmod -R 775 /data/ruianding.com/files
After these changes, the application worked as expected.
This post covers the steps I took to migrate my website to a Linux server, configure Apache, and handle file permissions for a PHP application. Everything is now running smoothly!